#UX UI no-code design
Explore tagged Tumblr posts
Text
Creating Interactive Prototypes Without Coding
Introduction Let’s be real—coding isn’t for everyone. But that doesn’t mean you can’t bring your ideas to life. Whether you’re a designer, entrepreneur, marketer, or just someone with a bright idea, creating interactive prototypes without writing a single line of code is not only possible, it’s also incredibly easy in 2025. No more waiting around for a developer to “find time.” No more static…
#best prototyping software 2025#create app mockups without coding#interactive prototype tools#no-code prototyping#UX UI no-code design
0 notes
Text

hyperfixated on this game so hard i tried to recreate ac syndicate's animus database using html css and js👍
i will make this responsive though, i've only started doing the frontend but i'll also start doing the backend as soon as i finish this
basically this is gonna be a website that will allow you to create a database of your assassin's creed OCs (btw this was inspired by @gwen-the-assassin's idea <33) and help you with worldbuilding and making AUs (i know the ac fanon wiki already exists for that but i wanted to make the experience of keeping a database more immersive u know....)
this might take a while to be completed, but I'll try to post updates on it as much as possible! if there are any programmers/web developers in the ac fandom that want to contribute to this project plsplspls DM me!!
actual pic of the database for comparison:

ik it's not entirely accurate but this is the simplest database in the game that i could recreate lmao
also code snippets just cuz (+ me crashing out)


#u know what#i might just pass this for my database systems class#assassin's creed#assassin's creed syndicate#ac syndicate#animus#video games#gaming#programming#coding#codeblr#web development#ui ux design#html css#javascript
167 notes
·
View notes
Text
I’ve been brewing a little magic and ended up crafting three profile codes with the same base layout, each dressed in a different color theme. They're simple, clean, and (dare I say?) kinda enchanting.
Heads up though: the images I used are randomly plucked from the internet while I was sneakily coding during work hours (oops). So please make sure to download and reupload them yourself, then swap the image URLs in the code. Otherwise, things might break later when the images vanish into the void – and nobody needs that kind of heartbreak.
The real beauty of these layouts? They’re powered by CSS variables. At the top of the CSS under :root, you’ll find all the main color settings. Want a new vibe? Just change a few hex codes, and the entire theme transforms. No messy inline styles, no chaos – just clean, manageable code. The HTML is kept as minimal as possible for easier editing and a smoother experience.
♥ Fantasia #1 (Video Theme)
♥ Fantasia #2 (Red Version)
♥ Fantasia #3 (Blue Version)
Have fun customizing, enchanting, and nerding out. And if you end up using it pls show some love, reblog, or drop a comment. ♥ ♥ ♥
28 notes
·
View notes
Text
JavaScript Fundamentals
I have recently completed a course that extensively covered the foundational principles of JavaScript, and I'm here to provide you with a concise overview. This post will enable you to grasp the fundamental concepts without the need to enroll in the course.
Prerequisites: Fundamental HTML Comprehension
Before delving into JavaScript, it is imperative to possess a basic understanding of HTML. Knowledge of CSS, while beneficial, is not mandatory, as it primarily pertains to the visual aspects of web pages.
Manipulating HTML Text with JavaScript
When it comes to modifying text using JavaScript, the innerHTML function is the go-to tool. Let's break down the process step by step:
Initiate the process by selecting the HTML element whose text you intend to modify. This selection can be accomplished by employing various DOM (Document Object Model) element selection methods offered by JavaScript ( I'll talk about them in a second )
Optionally, you can store the selected element in a variable (we'll get into variables shortly).
Employ the innerHTML function to substitute the existing text with your desired content.
Element Selection: IDs or Classes
You have the opportunity to enhance your element selection by assigning either an ID or a class:
Assigning an ID:
To uniquely identify an element, the .getElementById() function is your go-to choice. Here's an example in HTML and JavaScript:
HTML:
<button id="btnSearch">Search</button>
JavaScript:
document.getElementById("btnSearch").innerHTML = "Not working";
This code snippet will alter the text within the button from "Search" to "Not working."
Assigning a Class:
For broader selections of elements, you can assign a class and use the .querySelector() function. Keep in mind that this method can select multiple elements, in contrast to .getElementById(), which typically focuses on a single element and is more commonly used.
Variables
Let's keep it simple: What's a variable? Well, think of it as a container where you can put different things—these things could be numbers, words, characters, or even true/false values. These various types of stuff that you can store in a variable are called DATA TYPES.
Now, some programming languages are pretty strict about mentioning these data types. Take C and C++, for instance; they're what we call "Typed" languages, and they really care about knowing the data type.
But here's where JavaScript stands out: When you create a variable in JavaScript, you don't have to specify its data type or anything like that. JavaScript is pretty laid-back when it comes to data types.
So, how do you make a variable in JavaScript?
There are three main keywords you need to know: var, let, and const.
But if you're just starting out, here's what you need to know :
const: Use this when you want your variable to stay the same, not change. It's like a constant, as the name suggests.
var and let: These are the ones you use when you're planning to change the value stored in the variable as your program runs.
Note that var is rarely used nowadays
Check this out:
let Variable1 = 3; var Variable2 = "This is a string"; const Variable3 = true;
Notice how we can store all sorts of stuff without worrying about declaring their types in JavaScript. It's one of the reasons JavaScript is a popular choice for beginners.
Arrays
Arrays are a basically just a group of variables stored in one container ( A container is what ? a variable , So an array is also just a variable ) , now again since JavaScript is easy with datatypes it is not considered an error to store variables of different datatypeslet
for example :
myArray = [1 , 2, 4 , "Name"];
Objects in JavaScript
Objects play a significant role, especially in the world of OOP : object-oriented programming (which we'll talk about in another post). For now, let's focus on understanding what objects are and how they mirror real-world objects.
In our everyday world, objects possess characteristics or properties. Take a car, for instance; it boasts attributes like its color, speed rate, and make.
So, how do we represent a car in JavaScript? A regular variable won't quite cut it, and neither will an array. The answer lies in using an object.
const Car = { color: "red", speedRate: "200km", make: "Range Rover" };
In this example, we've encapsulated the car's properties within an object called Car. This structure is not only intuitive but also aligns with how real-world objects are conceptualized and represented in JavaScript.
Variable Scope
There are three variable scopes : global scope, local scope, and function scope. Let's break it down in plain terms.
Global Scope: Think of global scope as the wild west of variables. When you declare a variable here, it's like planting a flag that says, "I'm available everywhere in the code!" No need for any special enclosures or curly braces.
Local Scope: Picture local scope as a cozy room with its own rules. When you create a variable inside a pair of curly braces, like this:
//Not here { const Variable1 = true; //Variable1 can only be used here } //Neither here
Variable1 becomes a room-bound secret. You can't use it anywhere else in the code
Function Scope: When you declare a variable inside a function (don't worry, we'll cover functions soon), it's a member of an exclusive group. This means you can only name-drop it within that function. .
So, variable scope is all about where you place your variables and where they're allowed to be used.
Adding in user input
To capture user input in JavaScript, you can use various methods and techniques depending on the context, such as web forms, text fields, or command-line interfaces.We’ll only talk for now about HTML forms
HTML Forms:
You can create HTML forms using the <;form> element and capture user input using various input elements like text fields, radio buttons, checkboxes, and more.
JavaScript can then be used to access and process the user's input.
Functions in JavaScript
Think of a function as a helpful individual with a specific task. Whenever you need that task performed in your code, you simply call upon this capable "person" to get the job done.
Declaring a Function: Declaring a function is straightforward. You define it like this:
function functionName() { // The code that defines what the function does goes here }
Then, when you need the function to carry out its task, you call it by name:
functionName();
Using Functions in HTML: Functions are often used in HTML to handle events. But what exactly is an event? It's when a user interacts with something on a web page, like clicking a button, following a link, or interacting with an image.
Event Handling: JavaScript helps us determine what should happen when a user interacts with elements on a webpage. Here's how you might use it:
HTML:
<button onclick="FunctionName()" id="btnEvent">Click me</button>
JavaScript:
function FunctionName() { var toHandle = document.getElementById("btnEvent"); // Once I've identified my button, I can specify how to handle the click event here }
In this example, when the user clicks the "Click me" button, the JavaScript function FunctionName() is called, and you can specify how to handle that event within the function.
Arrow functions : is a type of functions that was introduced in ES6, you can read more about it in the link below
If Statements
These simple constructs come into play in your code, no matter how advanced your projects become.
If Statements Demystified: Let's break it down. "If" is precisely what it sounds like: if something holds true, then do something. You define a condition within parentheses, and if that condition evaluates to true, the code enclosed in curly braces executes.
If statements are your go-to tool for handling various scenarios, including error management, addressing specific cases, and more.
Writing an If Statement:
if (Variable === "help") { console.log("Send help"); // The console.log() function outputs information to the console }
In this example, if the condition inside the parentheses (in this case, checking if the Variable is equal to "help") is true, the code within the curly braces gets executed.
Else and Else If Statements
Else: When the "if" condition is not met, the "else" part kicks in. It serves as a safety net, ensuring your program doesn't break and allowing you to specify what should happen in such cases.
Else If: Now, what if you need to check for a particular condition within a series of possibilities? That's where "else if" steps in. It allows you to examine and handle specific cases that require unique treatment.
Styling Elements with JavaScript
This is the beginner-friendly approach to changing the style of elements in JavaScript. It involves selecting an element using its ID or class, then making use of the .style.property method to set the desired styling property.
Example:
Let's say you have an HTML button with the ID "myButton," and you want to change its background color to red using JavaScript. Here's how you can do it:
HTML: <button id="myButton">Click me</button>
JavaScript:
// Select the button element by its ID const buttonElement = document.getElementById("myButton"); // Change the background color property buttonElement.style.backgroundColor = "red";
In this example, we first select the button element by its ID using document.getElementById("myButton"). Then, we use .style.backgroundColor to set the background color property of the button to "red." This straightforward approach allows you to dynamically change the style of HTML elements using JavaScript.
#studyblr#code#codeblr#css#html#javascript#java development company#python#study#progblr#programming#studying#comp sci#web design#web developers#web development#website design#ui ux design#reactjs#webdev#website#tech
400 notes
·
View notes
Text


My manager said I can be a part of the UI/UX design process so I get to have more designing prototypes of the websites kind of tickets soon and I'm so happy~!
As much as I love coding, I also love designing stuff that might/might not be implemented later on~!
#xc: side note post#coding#codeblr#programming#progblr#studyblr#studying#comp sci#ui/ux design#work developments
82 notes
·
View notes
Text

hi! icy here! ♡
i am currently studying computer engineering as my college major. i have great interest with the intersection between design and engineering.
in my free time, i love to learn (just learning in general). some of my favorite hobbies are ballet, reading books and playing video games. i also love being creative... i also really like anything related to astronomy and self-improvement.
academic interests: engineering, computer engineering, ux/ui design, human computer interaction, design, ai, robotics, astrophysics i have degrees in history (focus is on american immigrant history), visual communication design (graphic design) and liberal arts.
i don't think i'll ever stop learning.
i hope that sharing my journey would help and inspire someone out there. ♡
icy's (big sis advice portion): i know it may get overwhelming sometimes but here is a reminder that you are right in the middle of something you used to pray for... be kind to yourself and trust the process...
333

⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。°✩⋆。
gif source: new game! ahagon umiko programming (my fave character from the series btw)
#new codeblr#codeblr#coding#computer science#computer engineering#engineering#engineering major#engineering stu#cs major#ux/ui#ux/ui design#design#studyblr#new studyblr
173 notes
·
View notes
Text
WHAT THE FUCK IS THIS, DISCORD?!?! STOP.

#discord#GODS PLEASE STOP WITH THE UNNECESSARY UPDATES#ITS BAD ENOUGH THAT YALL PATCHED THE OLD UI CODE#discord ui#discord chat#discord server#discord app#ui#ui ux design#ui design
28 notes
·
View notes
Text
Crafting Digital Excellence: Web Design in El Paso.
1. The Growing Need for Web Design in El Paso El Paso, a vibrant city blending rich culture with a growing tech scene, is seeing an increasing demand for professional web design. As businesses expand their reach online, having an appealing and functional website is no longer optional—it's essential. Whether you're a small local business, a startup, or an established enterprise, a well-designed website helps you stand out in the crowded digital marketplace.
Businesses in El Paso face competition not just locally but globally. A strong online presence can attract new customers, build brand trust, and boost sales. Good web design isn’t just about aesthetics; it’s about creating a user-friendly experience that guides visitors smoothly through your services. From responsive layouts to fast-loading pages, every detail counts.
El Paso's diverse population means that websites should be accessible, engaging, and tailored to various user needs. This demand has fueled the growth of local web design agencies, offering innovative solutions that reflect the city's dynamic spirit.
2. Key Elements of Great Web Design in El Paso A great website isn’t just visually attractive—it’s designed with purpose. In El Paso, web design focuses on several key elements that ensure both functionality and appeal.
First, simplicity is key. Clean layouts with easy navigation help visitors find what they need quickly. This is especially important for mobile users, as many people access websites from their phones. Responsive design ensures your site looks great on any device.
Another critical element is speed. A slow website can frustrate users and drive them away. Optimizing images, reducing unnecessary code, and choosing the right hosting can significantly improve loading times.
Content matters too. Clear, concise, and engaging content helps communicate your message effectively. Strong visuals, well-written copy, and calls-to-action guide visitors toward desired actions, like making a purchase or contacting your business.
Lastly, search engine optimization (SEO) ensures your website ranks well in search results. This involves using relevant keywords, optimizing meta tags, and creating quality content that search engines love.
3. Why Choose Local Web Design Experts in El Paso? Choosing a local web design agency in El Paso offers several advantages. Local experts understand the unique culture, preferences, and needs of the community, which can make your website more relatable and effective.
Local agencies also offer personalized service. You can meet face-to-face, discuss ideas, and get immediate feedback, which is often harder with remote companies. They’re more accessible for ongoing support and updates, ensuring your website stays current.
Moreover, local designers are familiar with El Paso’s business environment. They know what works in the local market, from design trends to effective marketing strategies. This insight can give your business a competitive edge.
Additionally, supporting local businesses helps boost the local economy. When you hire El Paso-based web designers, you’re investing in the community and contributing to its growth.
4. The Process of Web Design in El Paso The web design process typically involves several key steps, ensuring a website meets both client expectations and user needs.
It starts with a discovery phase, where designers understand your business goals, target audience, and specific requirements. This helps shape the website’s structure and content.
Next is the wireframing stage. Wireframes are simple sketches that outline the basic layout of your website. This step helps visualize the user journey and ensures everything is organized effectively.
Once the wireframe is approved, the design phase begins. Designers add colors, fonts, images, and other visual elements to create an attractive and functional interface. This is where creativity shines.
After the design is finalized, developers come in to build the site. They write code to bring the design to life, making sure it works smoothly on all devices.
Finally, the website undergoes testing to fix any issues and ensure it’s user-friendly. Once everything is perfect, the site is launched, and ongoing maintenance keeps it updated and secure.
5. The Importance of Mobile-Friendly Web Design in El Paso In today’s digital world, most people access websites via smartphones. In El Paso, where mobile usage is high, having a mobile-friendly website is crucial.
Mobile-friendly design ensures that your website looks good and functions well on smaller screens. This includes responsive layouts that adjust to different screen sizes, easy-to-click buttons, and fast loading times.
A mobile-friendly website also improves your search engine rankings. Google prioritizes mobile-friendly sites in search results, so having a responsive design can help attract more visitors.
Additionally, a positive mobile experience keeps visitors on your site longer, reducing bounce rates and increasing the chances of conversions. Whether your audience is checking your site during a lunch break or on the go, they’ll have a seamless experience.
For businesses in El Paso, this means reaching more customers, building stronger connections, and driving growth in an increasingly mobile world.
6. SEO and Web Design: A Perfect Match for El Paso Businesses Search Engine Optimization (SEO) and web design go hand in hand. A well-designed website that’s not optimized for search engines won’t reach its full potential.
In El Paso, businesses need to be visible not just locally but also in the broader digital landscape. SEO ensures your website ranks high in search results, making it easier for potential customers to find you.
This involves using relevant keywords, creating quality content, and optimizing technical elements like page speed, mobile-friendliness, and meta tags. A good web designer will integrate SEO strategies into the design process from the start.
Regularly updating your content, improving website speed, and analyzing user behavior also help maintain strong SEO performance. By combining great design with effective SEO, El Paso businesses can attract more traffic, generate leads, and boost sales.
#webdesign#webdevelopment#website#graphicdesign#digitalmarketing#design#webdesigner#seo#marketing#branding#websitedesign#webdeveloper#socialmedia#socialmediamarketing#business#web#wordpress#uidesign#ui#ecommerce#html#ux#css#uxdesign#logo#websitedevelopment#coding#uiux#designer#onlinemarketing
2 notes
·
View notes
Text
ICT Skills | An Online Live IT Training Institute
#oneictskills#ictskills#ictskills india#coding#design#website#app#courses#training#institute#live training#live computer education#online live computer education#online computer science#information technology#marketing#digital marketing#ui ux design#www.ictskills.in
2 notes
·
View notes
Text
The plan: Introductory Post
Hello everyone!
I'm mostly writing this post to pin it to my blog page for those who visit.
The heart of this blog is tracking a website I will build from the ground up. This includes the front-end, back-end, UX/UI design, and any other planning/work that pops up.
For some context, around a year ago, I started practicing web development to make it my career. However, things turned out differently than expected. I got another job after having horrendous luck finding work. I really enjoy it, so it snuffed out my drive to find a career in web development.
However, I've always liked web development and programming in general. I've always wanted to use it, but I just didn't have any ideas I wanted to commit to. Now, I have a site that I feel I can turn into a full-fledged application, and I'd like to track it here for those interested and connect with others interested.
I've been on a six-month hiatus, so I'm pretty rusty, but I've decided I want to build the site using Svelte and Supabase. Svelte has always been the framework I wanted to learn, so this website is the perfect excuse. I also have experience with Firebase, but I wanted to challenge myself by learning Supabase. Most of my experience is with React and Next.js. I've used them for volunteer work and for freelancing gigs in the past.
I'll also give a brief summary of my website for common understanding. The MVP will start as a blog, but I plan to expand it to turn it into an informative database (sort of like Wikipedia) and have some interactive elements. I won't get into the meat of the idea, but that's what to expect with my posts. But before that, my posts will mostly be centered around a summary of my learning. Since I'm learning Svelte, my current posts will be based on that.
Thanks for stopping by, and I look forward to hearing your comments or insights moving forward! If you have any questions, feel free to ask!
#programming#coding#developer#web development#tech#website#web design#website development#ui ux design#svelte#supabase#technology#learning#growth#work#organization#habits#time management#potential#connection#framework#javascript#typescript#html#htmlcoding#html5#html css#css#css3#html5 css3
3 notes
·
View notes
Text
Explore the World of Food and Drink Icons for Your Projects

->Icons are now an essential component of site design in the digital age, making navigating simpler and more aesthetically pleasing. We at IconAdda provide a large selection of food and drink icons to suit all kinds of projects, including mobile apps, food delivery systems , and restaurant websites. Our selection of premium icons includes everything for every need, whether you're creating a menu, an e-commerce website, or simply want to improve the project's appearance.
Modification at Your Fingertips: What separates our icons is the flexibility to adapt them to your website's branding. Our icon editor allows you to: ->Change the colors to match your palate.
->Rotate or flip the icons to fit your design arrangement.
->Adjust the size for different positions.
->Modify forms or add distinctive components to make them genuinely yours.
Why Do You Choose Our Food and Drink Icons?
->Variety:We provide icons in a variety of styles, from flat design to intricate images.
->Quality: We create all of our icons with precision and clarity, so they appear excellent on any device.
->Ease of Use: Our icons are ready to download and integrate into any project, which saves you time and work.
->Customization: With basic editing tools, you may easily modify the icons to your specific needs.
When choosing food and drink icons for your project, there are various factors to consider to guarantee that you get the best one for your needs. First and foremost, consider the typeface used in each icon; ensure that it is consistent with your overall design aesthetic and seems nice on screen. Consider the color pallet; choose colors that complement each other while still providing enough contrast to prevent them from blending too much. Finally, consider size; often larger is better when utilizing food and drink icons because it allows them to stand out more clearly against other items on screen.
How to Use Our Food and Drink Icons: Including food and drink icons in your project is straightforward. Simply visit IconAdda, choose the icons you want, then utilize our editor to make any necessary changes. Once satisfied, you can download the icons in a variety of formats, including PNG, SVG, and others, making them appropriate for a wide range of digital contexts.

Conclusion: Whether you're creating a new food-related website, releasing a mobile app, or developing a marketing campaign, our food and drink symbols will help enhance your project.
Begin exploring our collection today and elevate your designs to the next level!
here to go ~ IconAdda .
#ui#ui ux design#uidesign#user interface#ux#programming#coding#computing#creative#icons#logo#design#web design#graphic design#photoshop#home design
2 notes
·
View notes
Text
How can I control render blocking in an HTML and React.js application? Render blocking can significantly impact the performance of your HTML and React.js application, slowing down the initial load time and user experience. It occurs when the browser is prevented from rendering the page until certain resources, like scripts or stylesheets, are loaded and executed. To control render blocking, you can employ various techniques and optimizations. Let's explore some of them with code examples.
#libraries#web design#website#reactjs#web development#web developers#html css#ui ux design#tumblr ui#figma#blue archive#responsivedesign#responsive website#javascript#coding#developer#code#software#php script#php programming#phpdevelopment#software development#developers#php#php framework#jquery
17 notes
·
View notes
Text
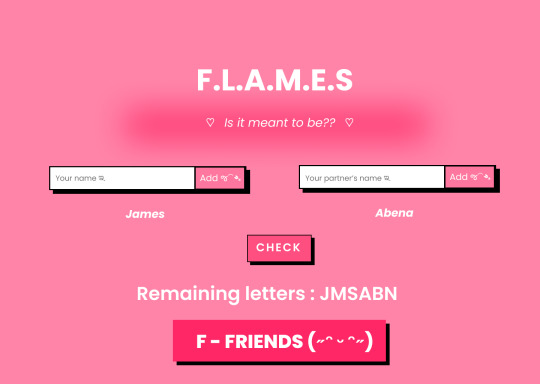
Valentine Coding Challenge ( ˘͈ ᵕ ˘͈♡)

Valentine project (challenge by @izicodes ) using HTML, CSS and JavaScript. I'd wanted to use React but I was like Okay first lemme code with Vanilla JS and see if I actually can, then I'd code it in React. Of course it was a terrible plan because now I'm tired. I could do it tomorrow but... I wanna do something different. Am I the only one who gets bored like that?? (ᵕ—ᴗ—)
Description
So it's the old FLAMES we used to play when we were younger ( and had no worries ) . You cross out the letters that appear in both names and then you count the number of remaining letters. You go over the letters of FLAMES starting from zero. The letter you end on is the future of you and your crush / friend-at-sleepover / celebrity-who-doesn't-know-you-exist (˵ ¬ᴗ¬˵) .
I hope I've explained it well....I think not but you get the point (ㅅ´ ˘ `)
#codeblr#progblr#html#css#ux#coding#tech#javascript#frontend#developer#studyblr#programming#web development#ui ux design#valentines day#love#lovers#technology#aesthetic#pretty things#valentinecodechallenge
11 notes
·
View notes
Text
...Infinite scrolling; but instead of increasing the length, it automatically opens a new tab for every new page...
#bgoriginal.mel#bgthoughts.mel#infinite scrolling#pagination#web design#javascript#coding#scripting#css#web development#web programming#web ui#web ux#ui/ux design
3 notes
·
View notes
Note
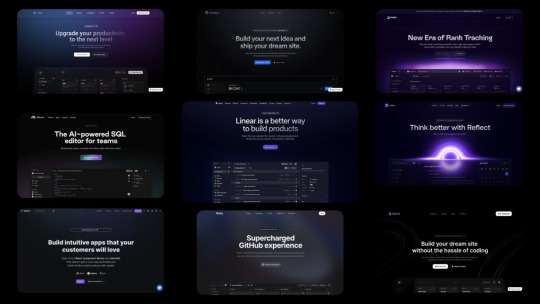
You're so right abt all these websites looking freaking the same. Too polished, corporate typa style bs. And it's not only websites, it's applicable to books too. Everything looks bland and the same. I honestly miss early 2000s style. I don't care if it was tacky or anything. At least they were interesting and each one was unique in it's own brand of quirk lol
Hiya! 💗

I agree! I love different styles shown in websites! Everything nowadays are following this trendy of "spacey subtle but a lot few colours" and they say it's all for user experience so I wonder is it the users' fault or are the designers just following a trend they got from another designer and so forth and not really what the user wants? I mean, I bet now the users who view the websites are noticing, like we have, that oh the same style again. I don't know as I'm not a UX/UI designer so I can't judge entirely but from a user perspective I am tired of websites all looking the same, I mean even those old government websites look better than this gradient spacey look that's going on.
But just as they're a trend, they will die out soon. I remember when glassompishm was super duper trendy, when I started learning how to code websites around 2021-2022, it was everywhere and now it's not as popular, I see less of it now, so we'll see what's next 🤞🏾
On that, this is why I like neocites with it's diversity and uniqueness! Also check out mine hehe~!
#my asks#codeblr#coding#progblr#programming#studying#studyblr#learn to code#comp sci#tech#programmer#ui ux design#uidesign#web design
60 notes
·
View notes
Text
ux designer rant
mouse over effects are all fun and nice to see... till you try to watch a website from any device that's not a laptop or a desk computer.
making a CTAs available only at mouse makes your website not usable from the majority of devices.
which is a frigging sure way to tell any potential employer you don't know how to do your job.
why the fuck there are only mouse over CTAs on themeforest's portfolio themes?!?!
I should comment under each of them and saying "yes, nice design, it would be nicer if I could access the damn portfolio pages by mobile too".
(and for crying out loud, why are there still websites without sticky headers out there?!?)
#ux design#ux designers#themes#I can't either design UI or code my own theme#so every time I want to update my website is a frigging research nightmare#themeforest#portfolios
2 notes
·
View notes